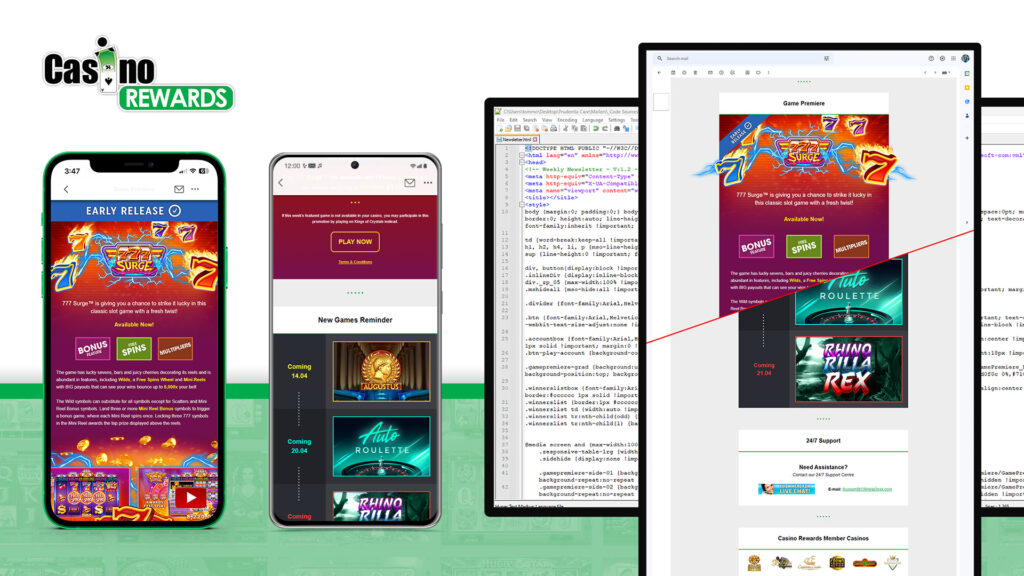
Responsive Email #6
This is a final example of a Responsive Newsletter build created for Casino Rewards.
This is constructed from multiple pre-built “modules” developed in collaboration with the Retention Department during my tenure at ITS Management.
Super simplified rundown:
I built 2 base templates (Weekly and Monthly editions) and 40 “Modules” for my team to use, along with creating a framework for future development.
So what’s the big deal?
Through interdepartmental collaboration and teamwork we designed and developed upwards of 40 different modules to “plug in” to each template.
Each template and module was then translated in to an additional 6 languages (German, Finnish, French, Italian, Korean, and Slovak).
Not only did this greatly streamline the process of Newsletter construction, but also ensuring no two editions would ever need to be the same.
Everything was also tested in environments such as Litmus and Email On Acid, but also live tested across multiple email platforms and a variety of mobile devices.
Ok, so how does it work?
In it’s simplest form, all the Creative’s would need to do is apply the Modules, drop in the new supplied content, and create new assets within the PSD templates.
Note: Each module comprised of a brief with instructions, Photoshop templates for the design of assets, and the HTML/CSS code for implementation.
Fun fact:
The templates and modules pre-coded for team members to easily use, but they could be used as standalone responsive emailers should the need require.

The below is the embedded responsive HTML build.
Scale your browser window or viewport to see it respond in real time.

